Non molto tempo fa, nel periodo oscuro in cui i browser erano sprovvisti di developer tools nativi, ed Internet Explorer 6 dominava indisturbato il panorama del web imponendo dolore e sofferenza a tutti gli sviluppatori Front End del mondo, la proprietà fondamentale dei CSS ovvero il box model, la formula che determina lo sviluppo delle grandezze in larghezza e altezza degli elementi sulla pagina, per Micro$oft prevedeva uno sviluppo verso l’interno dell’elemento.
Dunque impostando height e/o width per esempio a 100px, borders a 10px e padding a 20px, l’ingombro complessivo sulla pagina resta 100px, tuttavia nel modello previsto dalle specifiche CSS l’ingombro complessivo diventa 130px.

Le specifiche CSS prevedevano, appunto, che gli ingombri di bordi e padding si sviluppassero all’esterno dell’elemento, aggiungendosi alle dimensioni esistenti. Dal momento che l’uno o l’altro comportamento possono risultare preferibili in situazioni diverse, e ormai la frittata era fatta, si optò di seguire come modello predefinito nei browser quello a sviluppo esterno, ma lasciare potere decisionale agli sviluppatori donando la proprietà CSS box-sizing.
[codepen_embed height=350 theme_id=1 slug_hash=’QvOGRz’ user=’srescio’ default_tab=’result’ animations=’run’]
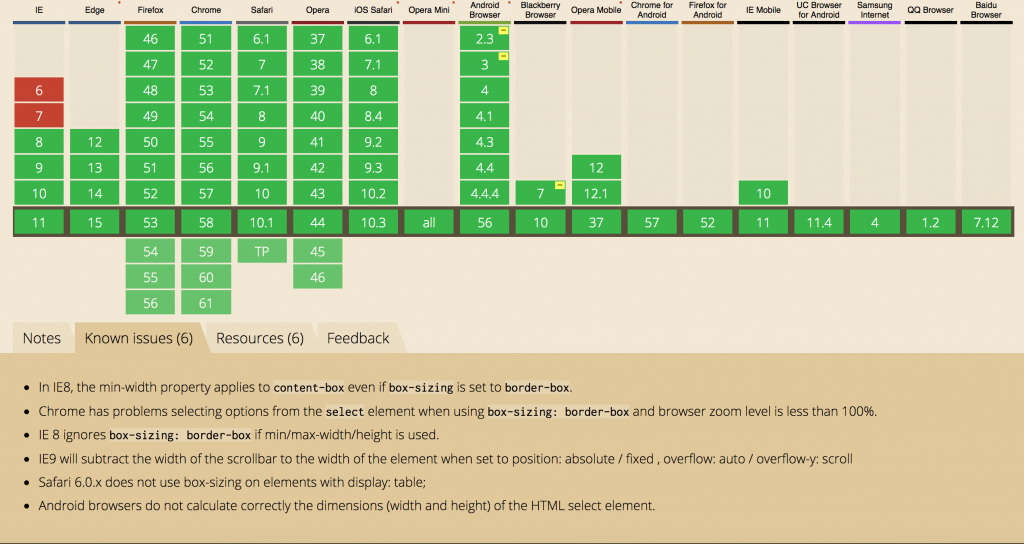
Questa proprietà CSS3 è stata supportata fin dalle prime versioni di tutti i browser moderni, incluso Internet Explorer 8, con un paio di eccezioni note su stack overflow e caniuse.
Tabelle e padding percentuali sono un brutto mix
Un caso in cui torna utile il vecchio modello, dove le dimensioni dell’elemento partono dai bordi (border-box), è ad esempio quando abbiamo due o più contenitori allineati a larghezza dinamica, così che quando la dimensione della finestra cambia l’elemento si allunga o accorcia mantenendo le proporzioni tra i suoi contenitori, ed i contenuti nei singoli contenitori si adattano ad essi, usando una <table> e delle celle in una riga si ottiene facilmente questo effetto.
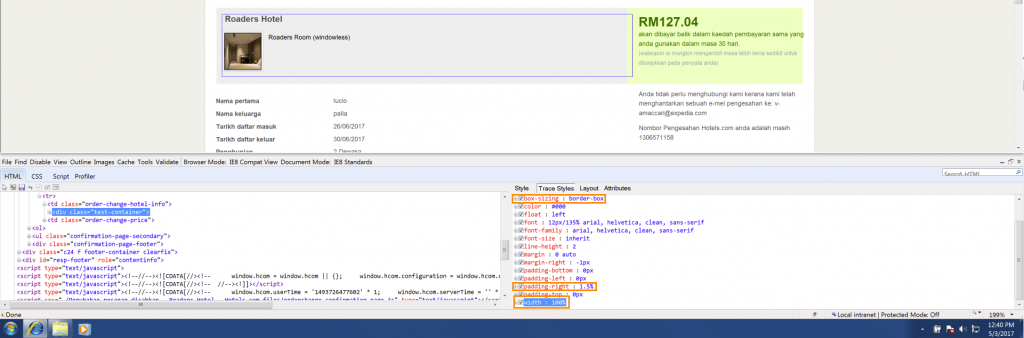
In questo esempio il contenuto della cella di sinistra ha una larghezza di 100% così che si espanda dentro il contenitore ed un padding a destra percentuale cosi che lasci del respiro quando i contenuti stanno per andare a ridosso della cella adiacente, ma dall’ispezione risulta che quel padding-right: 1.5% non viene aggiunto all’interno bensì all’esterno ignorando la direttiva box-sizing restituendo una larghezza del 101.5%.
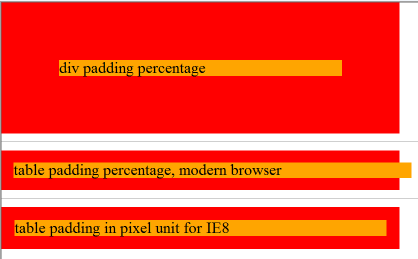
Incuriosito dal risultato ho prodotto uno snippet che mette alla prova il box-sizing in tre contesti:
- contenitore e contenuto
<div>conpaddingin unità percentuale - contenitore
<table>e contenuto<div>conpaddingin unità percentuale - contenitore
<table>e contenuto<div>conpaddingin unità fissa
Eseguito su un browser moderno, tutti e tre gli esempi hanno la stessa larghezza, mentre su IE8 nel secondo esempio il contenuto viene buttato fuori dal suo contenitore, per cui è bene evitare di usare padding percentuali se il contenitore è una tabella e il contenuto deve rispondere a border-box.