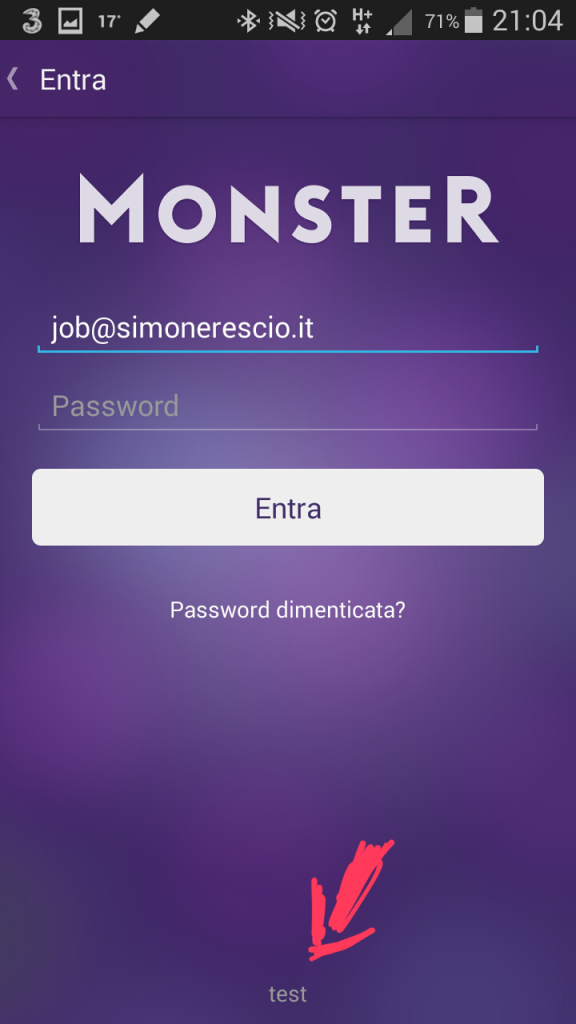
Una etichetta “test” si è spacciata per contenuto reale della parte inferiore della schermata di login raggiungendo l’ambiente di produzione.

Sono un utente Note dal 2012 quando passai da iPhone 3GS al Note 2, è ho trovato fantastica l’esperienza d’uso della S Pen da allora, motivo per cui sono rimasto fedele a questa linea fino al Note 4, ma un aspetto che è purtroppo costantemente peggiorato dopo ogni aggiornamento software è la quantità di bloatware con conseguenti … Continua la lettura di DCMprovider, Galleria e prosciugamento della batteria su Samsung Galaxy Note 4
Non accade spesso di ricevere email da Google, in genere quando succede non sono buone notizie (spider non accedono al sito, modifiche terms&conditions a la Orwell etc), ed anche oggi non si sono smentiti con la presente missiva : This is a notification that your it.simonerescio.spell, is built on a version of Apache Cordova that … Continua la lettura di Spell aggiornato con fix di sicurezza Cordova 3.5.1
ForwardJS keynotes di Christian Heilmann (@codepo8), discute della crescente complessità degli strumenti di sviluppo frontend e dell’importanza di mantenere bassa la barriera iniziale di apprendimento per mantenere il web una piattaforma equalmente accessibili per i nuovi sviluppatori ed autori. Molti dei nuovi utenti della rete non hanno mai usato un computer perchè il loro primo strumento è lo smartphone, come possiamo rendere il web accessibile anche per questi nuovi utenti?
L’aspetto che preferisco dello sviluppo di applicazioni ibride con PhoneGap rispetto ai diversi linguaggi nativi è quello del reimpiego delle risorse, non solo intellettuali. Sviluppare un’applicazione Android nativa richiede un notevole lavoro per la creazione e la gestione degli elementi iconografici che compongono la UI. L’aspetto più complesso sono le quattro risoluzioni standard che si deve supportare, LDPI, MDPI, … Continua la lettura di Icone font di Android Holo
Come in un primo incontro tra due estranei, un aspetto cruciale delle applicazioni mobile quando incontrano i nostri nuovi utenti, che lo si voglia ammettere o no, è la prima impressione. Lo splash screen è la primissima cosa che gli utenti hanno a disposizione per giudicare un’app la prima volta che la aprono, il modo in … Continua la lettura di HelloSplash, Phonegap Android SplashScreen
Una necessità che si incontra presto o tardi durante lo sviluppo di una web-app è quella di applicare stili diversi a specifici elementi in base all’orientamento del dispositivo, in verticale oppure orizzontale. Essendo un intervento CSS la prima soluzione che si trova googlando l’argomento è l’uso delle famose media query con la proprietà orientation, quindi se … Continua la lettura di Applicare stili CSS in base all’orientamento del dispositivo