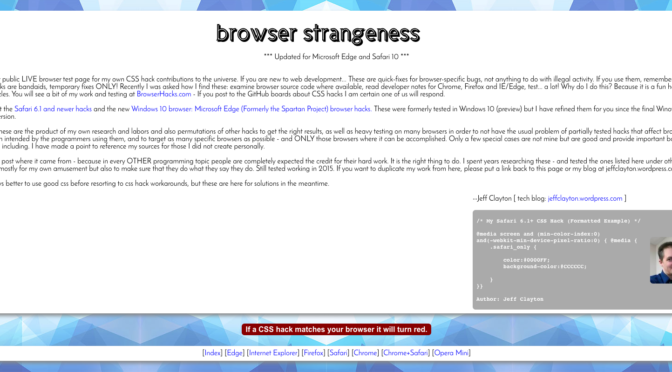
Questa pagina inestimabile, che elenca ogni tipologia di hack CSS per ogni tipo di combinazione di browser immaginabile, e che mostra anche quali vengono applicati dal browser con cui si sta visitando la pagina, creata da Jeff Clayton, è un bookmark obbligatorio ed una risorsa di riferimento quando serve un hack CSS, punto.
Assoluto ma non vuoto, rendering bug CSS in Android legacy e come fixarlo
Cosa significa “Absolute” Iniziamo con una premessa sul termine principale di quest’argomento, dato che come molte cose in ambito CSS i nomi possono essere ambigui in vari modi. Prima cosa non significa “assoluto” come lo si intende nel linguaggio naturale, ovvero non accade che un elemento con questa proprietà cessa di essere vincolata a qualsiasi cosa, … Continua la lettura di Assoluto ma non vuoto, rendering bug CSS in Android legacy e come fixarlo