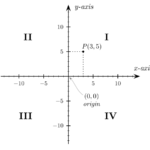
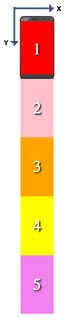
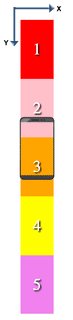
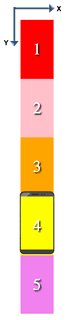
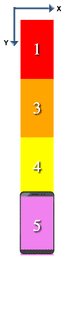
 Ogni sistema ha bisogno di coordinate e regole di riferimento, in termini bidimensionali abbiamo per quello cartesiano un punto di origine partendo dal quale gli elementi crescono positivamente verso destra e verso l’alto, se si rimuovono unità in altezza ci si sposta verso il basso.
Ogni sistema ha bisogno di coordinate e regole di riferimento, in termini bidimensionali abbiamo per quello cartesiano un punto di origine partendo dal quale gli elementi crescono positivamente verso destra e verso l’alto, se si rimuovono unità in altezza ci si sposta verso il basso.
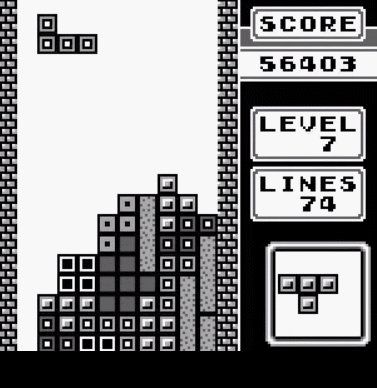
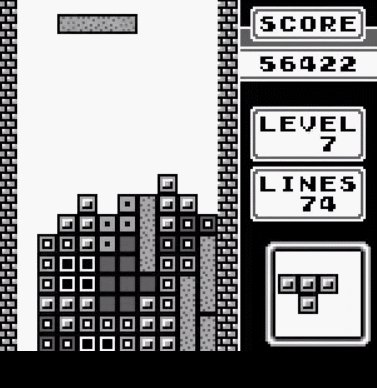
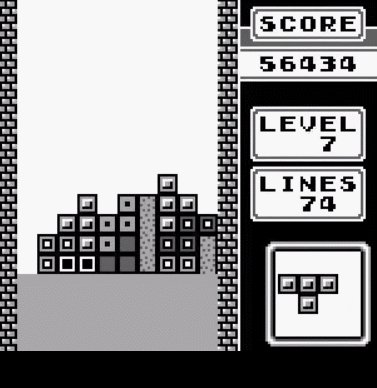
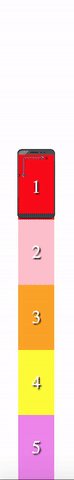
 Prendiamo per esempio il famoso puzzle game tetris, man mano che i blocchi si accumulano, quando una riga viene completata e si totalizza un punteggio la suddetta riga venendo cancellata causa uno spostamento degli elementi soprastanti verso il basso, diciamo che il suo sistema di gravità è rivolto verso il basso, cosa accade invece in una pagina web nel browser?
Prendiamo per esempio il famoso puzzle game tetris, man mano che i blocchi si accumulano, quando una riga viene completata e si totalizza un punteggio la suddetta riga venendo cancellata causa uno spostamento degli elementi soprastanti verso il basso, diciamo che il suo sistema di gravità è rivolto verso il basso, cosa accade invece in una pagina web nel browser?
La gravità nel browser è verso l’alto
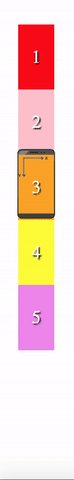
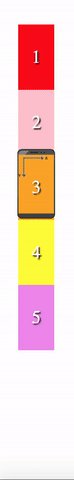
 Il punto zero di riferimento nel browser è l’angolo in alto a sinistra da cui inizia a svilupparsi la pagina verso il basso, da ciò consegue che se si scorre un documento, anzi di questi tempi è più contemporaneo dire una webapp, piuttosto corposa come una social timeline tipo facebook o twitter, ciò che viene rimosso o aggiunto al di sopra dell’area attualmente “inquadrata” causa un cambiamento improvviso dei contenuti visualizzati a video perché tutto trasla di conseguenza.
Il punto zero di riferimento nel browser è l’angolo in alto a sinistra da cui inizia a svilupparsi la pagina verso il basso, da ciò consegue che se si scorre un documento, anzi di questi tempi è più contemporaneo dire una webapp, piuttosto corposa come una social timeline tipo facebook o twitter, ciò che viene rimosso o aggiunto al di sopra dell’area attualmente “inquadrata” causa un cambiamento improvviso dei contenuti visualizzati a video perché tutto trasla di conseguenza.
Non è il massimo dal punto di vista della UX, e anzi diventa particolarmente fastidioso in ambito mobile.
Aggiustare la posizione di scroll con il delta dell’altezza della pagina
Se gli elementi che vengono modificati al di sopra dell’area visibile nel viewport non sono soggetti ad animazioni o transizioni sulla loro altezza, è possibile “compensare” questo spostamento visuale calcolando lo scarto di dimensione in più o in meno avvenuto sull’altezza complessiva della pagina e applicando tale differenza alla posizione di scroll:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
function isInViewportOrAbove($element, className) { var domNode = $element.get(0), nodeCoordinates; // Node must be rendered on page to get its coordinates if (!$element.is(":visible")) { $element.removeClass(className); nodeCoordinates = domNode.getBoundingClientRect(); $element.addClass(className); } else { nodeCoordinates = domNode.getBoundingClientRect(); } return nodeCoordinates.top < $(window).height(); } function compensateScrollDifference(previousDocumentHeight) { var currentDocumentHeight = $(document).height(), documentHeightDelta = previousDocumentHeight - currentDocumentHeight, currentScrollPosition = $(document).scrollTop(), newScrollPosition = currentScrollPosition - documentHeightDelta; $('html, body').scrollTop(newScrollPosition); } function toggleVisibilityWithScrollAdjustment($element, className) { var previousDocumentHeight = $(document).height(); $element.toggleClass(className); if (isInViewportOrAbove($element, className)) { compensateScrollDifference(previousDocumentHeight); } } |
Chrome gestisce nativamente i cambiamenti sopra il viewport
 Grazie al fatto di aver corredato la funzionalità di cui sopra di diversi unit tests Jasmine, ho constatato che tale feature ha iniziato a malfunzionare in Chrome a partire dall’8 Febbraio, ovvero in concomitanza con l’aggiornamento 56.
Grazie al fatto di aver corredato la funzionalità di cui sopra di diversi unit tests Jasmine, ho constatato che tale feature ha iniziato a malfunzionare in Chrome a partire dall’8 Febbraio, ovvero in concomitanza con l’aggiornamento 56.
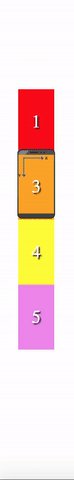
Il test in questione prevede che avendo una pagina alta 3000px con la posizione di scroll impostata a 1800px, rimuovendo un elemento superiore di altezza 100px con la suddetta funzione la posizione della pagina sarebbe diventata 1700px, su Chrome la posizione riportata era diventata 1600px come se fosse applicata 2 volte.
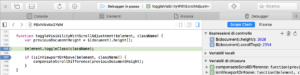
Mettendo un breakpoint in concomitanza al toggle della classe e precedente la chiamata per compensare lo scroll si nota che laddove gli altri browser subito dopo aver effettuato il cambio di visibilità mantengono inalterata la scroll position che noi stiamo per andare a modificare,
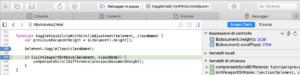
Chrome invece subito dopo il toggle ha già corretto la posizione di scroll per conto suo per cui l’applicazione della nostra funzione risulterebbe dannosa.
Dunque bisogna controllare se il browser ha già operato dei cambiamenti sulla posizione di scroll per compensare dei cambiati avvenuti nella pagina, per decidere se intervenire o meno:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
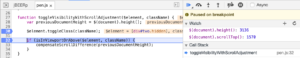
function toggleVisibilityWithScrollAdjustment($element, className) { var previousDocumentHeight = $(document).height(), preToggleScrollPosition = $(document).scrollTop(), postToggleScrollPosition, isScrollPositionUnchanged; $element.toggleClass(className); postToggleScrollPosition = $(document).scrollTop(); isScrollPositionUnchanged = preToggleScrollPosition === postToggleScrollPosition; if (isScrollPositionUnchanged && isInViewportOrAbove($element, className)) { compensateScrollDifference(previousDocumentHeight); } } |
Il meccanismo nativo di Chrome è particolarmente avanzato perché funziona anche per elementi animati, basta selezionare per esempio un immagine nel tag inspector e scorrere verso il basso per farla sparire in alto sopra il viewport, e modificando in qualunque modo la sua altezza non si noteranno cambiamenti nel viewport corrente.
Questo è solo un promemoria del fatto che i problemi cross browser sul front end sono ben lontani dall’estinzione.