L’aspetto che preferisco dello sviluppo di applicazioni ibride con PhoneGap rispetto ai diversi linguaggi nativi è quello del reimpiego delle risorse, non solo intellettuali.
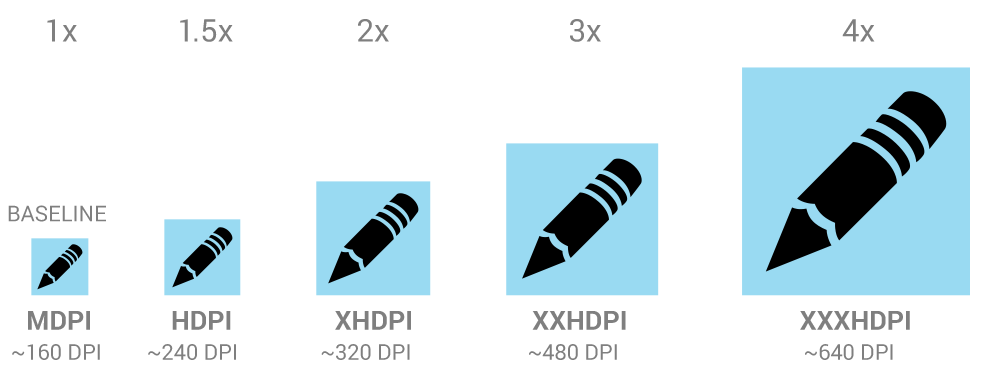
Sviluppare un’applicazione Android nativa richiede un notevole lavoro per la creazione e la gestione degli elementi iconografici che compongono la UI. L’aspetto più complesso sono le quattro risoluzioni standard che si deve supportare, LDPI, MDPI, HDPI, XHDPI e come si evince dalla Dashboard Android non sono neanche tutte quelle disponibili!
Ogni singola icona che viene creata deve essere esportata in tutte le diverse risoluzioni, viene da se che operare piccoli interventi come la modifica di un colore o la correzione di un refuso si trasformano in attività che possono occupare ore se non giorni. Per rendere meno onerose le attività ripetitive si possono adottare dei processi di automazione disponibili per i principali software Adobe, ma l’impressione che mi dà questo tipo di approccio è di spostare la complessità senza affrontarla veramente alla radice.
Le icone font
Una delle tecniche che sta rivoluzionando questo aspetto nell’ambito del web, soppiantando progressivamente l’ormai diffussissima tecnica delle immagini sprites, è l’utilizzo dei Font File, pacchetti binari contenti simboli vettoriali storicamente usati per modificare l’aspetto delle lettere dell’alfabeto che compongono i testi, per immagazzinare invece simboli iconografici da presentare a video al posto di lettere e parole di senso compiuto.
I vantaggi di questa tecnica sono numerosi, ed elencati dettagliatamente in questo articolo di Vitaly Puzrin su CSS-tricks, sviluppatore del generatore di icone font open source Fontello.
Se un’icona font vettoriale può essere visualizzata perfettamente ad ogni risoluzione senza creazione di versioni alternative specifiche, grazie a PhoneGap è possibile introdurre questo stesso metodo di lavoro nello sviluppo delle applicazioni mobile, con il vantaggio che :
- Diversamente dalle immagini sprite Il file json di configurazione è intellegibile dai sistemi di versionamento VCS per tenere traccia atomicamente dei cambiamenti.
- Basta esportare le icone una sola volta per avere un risultato impeccabile su tutti i terminali, soprattutto quelli a risoluzione più elevata, facilitando anche le operazioni di modifica e aggiornamento delle stesse.
- Non serve avere numerose copie di una stessa icona per risoluzioni diverse.
Icone ufficiali di Android in formato font
Nella pagina relativa all’Iconografia di Android è presente un link per il download delle icone predefinete nella UI del sitema, contiene i pacchetti Core e Action Bar. Dopo aver esportato ciascun livello in formato SVG ed averli ricondotti ad essere composti da path univoci ho importato le icone su Fontello.com per creare un font family contente tutte le icone dei file vettoriali.
Il risultato è un config.json che caricato su Fontello mette a disposizione il download deile 144 icone ivi contenute. Puoi scaricare i files Font da includere, i files CSS con le classi da utilizzare e la mappa HTML da usare come riferimento da GitHub.
Di seguito puoi consultare la mappa delle icone inclusa nel progetto.