So perché sei qui, ci sono passato anche io. Come me hai creato un box contenitore ad altezza dinamica percentuale, 100%, e al suo interno hai voluto piazzare delle colonne, e in quanto tali vuoi che risiedano l’una affianco all’altra, e che occupino a loro volta tutta l’altezza del proprio contenitore padre, 100% anche loro.
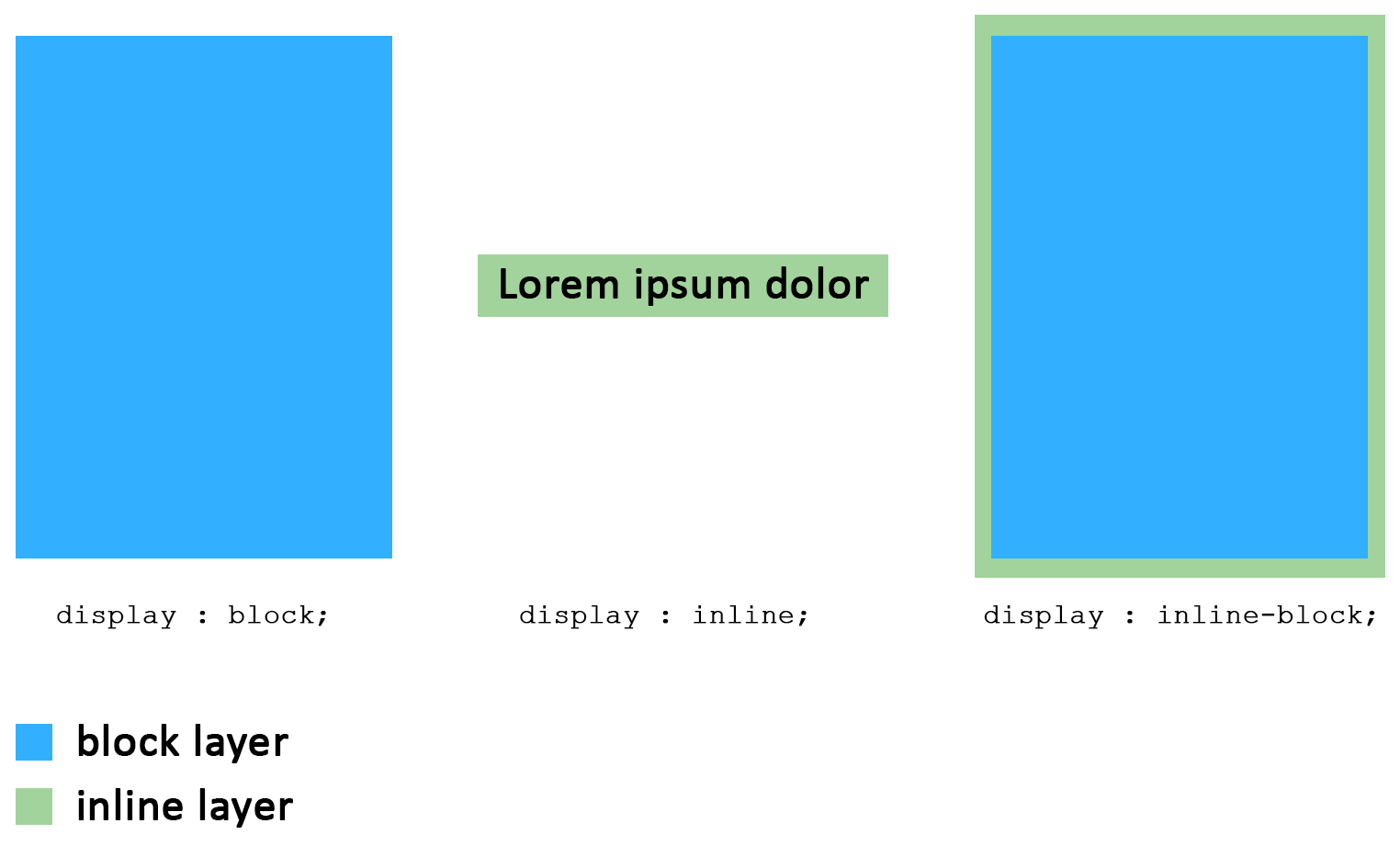
Ora premesso che il display di tipo block non accetta di stare in linea orizzontale con altri elementi e che quello inline si ma non rispetta dimensioni applicate al box cosa fare? Unire le due cose, display inline-block per prendere il meglio dei due mondi.
Ma succede qualcosa di strano, le nostre colonne si sono affiancate le une alle altre sulla stessa riga, ma sono circondate nella parte inferiore e a destra da un misterioso spazio di 4px.
[codepen_embed height=300 theme_id=1 slug_hash=’xvqpK’ user=’srescio’ default_tab=’result’ animations=’run’]
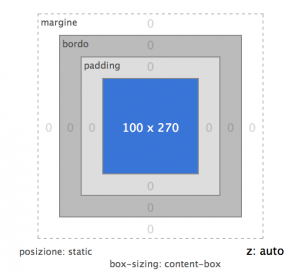
 Mano a firebug, ispeziona elemento…nulla, non c’è assolutamente nulla che sembri poter giustificare quello spazio, il grafico della tab Layout parla chiaro, margin 0, border 0, padding 0, c’è solo l’ingombro computato del contenuto stesso. Uno sguardo al sorgente HTML ed è perfettamente pulito, nessun   o spazio vagante in vista, allora da dove viene questo ingombro? Perchè è li? E perchè ci sta facendo impazzire? 🙁
Mano a firebug, ispeziona elemento…nulla, non c’è assolutamente nulla che sembri poter giustificare quello spazio, il grafico della tab Layout parla chiaro, margin 0, border 0, padding 0, c’è solo l’ingombro computato del contenuto stesso. Uno sguardo al sorgente HTML ed è perfettamente pulito, nessun   o spazio vagante in vista, allora da dove viene questo ingombro? Perchè è li? E perchè ci sta facendo impazzire? 🙁
Se torniamo sui nostri passi logici troveremo un indizio, ci servivano caratteristiche di tipo block per l’altezza, ma anche di tipo inline per il comportamento orizzontale del box ma oltre questo abbiamo ereditato anche un aspetto collaterale poco evidente.
La maggior parte dei tag HTML di tipo inline appartengono al dominio di elementi incaricati alla rappresentazione del testo sulla pagina in tutte le sue diverse connotazioni semantiche e non, tali elementi per il calcolo del proprio ingombro sulla pagina sono governati dagli algoritmi delle proprietà che agiscono sugli ingombri del testo, come il font-size.
Viene da se che qualunque elemento a cui si attribuisce la proprietà display inline-block verrà parzialmente governato per le sue dimensioni anche da questi fattori, che non vengono esplicitati in modo alcuno nei developer tools.
Come affermato sulla guida ufficiale W3C nella sezione display :
inline-block
Causes an element to generate an inline-level block container. The inside of an inline-block is formatted as a block box, and the element itself is formatted as an atomic inline-level box.
Ciò significa che il contenuto rispetta l’altezza di 100% come istruito, ma è circondato da un nodo testuale anonimo che rispetta regole di tipo testo assegnate al suo elemento padre o ereditate da altri antenati, all’interno del quale si trova invece il contenuto che risponde alle proprietà di tipo block, come suggerisce la successione stessa degli attributi che ne compongono il nome.

Il metodo migliore per far sparire del testo è renderlo cosi piccolo da annullarlo completamente, con il seguente SASS :
/* Remove the ghost spaces, but breaks font-size inheritance chain */
.inlineFix {
font-size: 0px;
/* Restore font-size inheritance chain */
* {
font-size: 16px;
}
}
dove la classe va attribuita al contenitore padre in modo che l’ingombro spaziale del testo ivi contenuto (la parte inline delle nostre colonne con inline-block) risulti azzerato. Tramite selettore universale andiamo a ripristinare il font-size normale all’interno degli altri elementi figli, in modo da non far sparire accidentalmente dei contenuti che siano sprovvisti di un font-size proprio, che andrebbero quindi ad ereditarlo dagli elementi superiori.
[codepen_embed height=300 theme_id=1 slug_hash=’nchtB’ user=’srescio’ default_tab=’result’ animations=’run’]
Questo sistema è utile soprattutto per la gestione del comportamento di macro-contenitori di layout che sono figli unici del proprio padre, nel caso in cui l’uso dei floats non sia possibile.
Un altro approccio che ho trovato in rete fa riferimento all’utilizzo della proprietà vertical-align: top sempre applicata al contenitore padre, che effettivamente rimuove l’ingombro inferiore del contenitore inline-block ma non quello sulla destra, evidente quando ci sono elementi affiancati. Prova ad agire sulla fix modificando il valore del font-size per vedere come si modifica lo spazio, interessante eh? 🙂