The aspect that I appreciate the most about developing hybrid apps with PhoneGap in respect to all the different native languages is the possibility to reuse resources, not only knowledges.
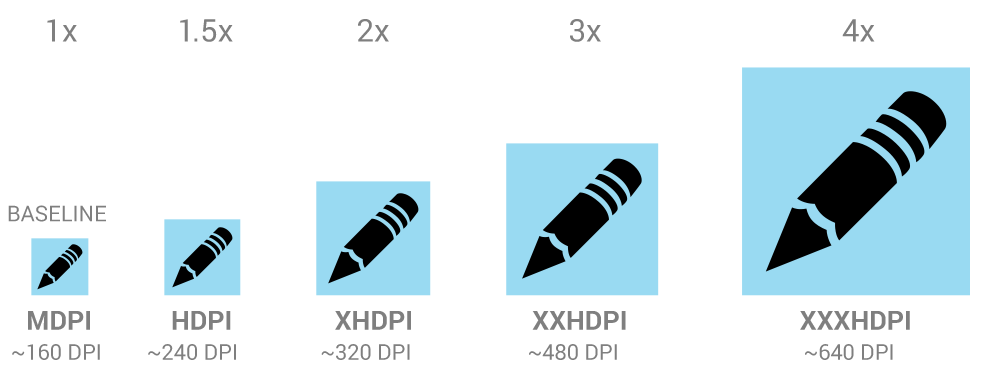
Developing an Android native app requires a big effort to create and manage the iconographic elements which composes the UI. The most complex aspect is the support of the four main screen resolutions, LDPI, MDPI, HDPI, XHDPI and as we can see from the Android Dashboard it’s not even all of them!
Each and every icon that we make must be exported for all resolutions, this way doing tasks like changing a color or fixing an error can become activities that require hours if not days. To ease repetitive tasks we can resort to develop an automated process for most Adobe programs, but this approach makes me think that we’re kind of going around the problem instead of facing it directly.
The font icons
One of the tecniques that is revolutionizing this aspect on the web, replacing the famous image sprites, is the use of Font Files, which are binary containers of vector symbols historically used to change the appearance of the alphabet’s letters that composes text, to store instead iconographic symbols to show in place of letters and words.
The advantages of this method are many, and are carefully explained in this article on CSS-tricks by Vitaly Puzrin, the developer of the open source font icon generator Fontello.
If a vector icon font can be scaled flawlessly at each screen resolution without dedicated replicas, thanks to PhoneGap we can introduce this workflow in the mobile app development process, with the following advantages :
- Unlike the sprite images the json file that hosts the icons can be read by VCS softwares in order to know exactly what changes and when.
- One time export of the icons is enough to ensure flawless quality on all screen resolution, especially for higher resolutions, making easier the maintenance process.
- No clones to track for every icon at each resolution.
The official Android icons as font face
On the page that explains the Android Iconography there is a link to download the default icons embedded in system UI, it contains the Core and Action Bar packs. I exported all the layers containing the icons as SVG files and saved all of them as compund paths in order to import them into Fontello to obain a font family with all the official icons.
The result is a config.json file, when loaded into Fontello will generate the download link with all the available 144 icons extracted from the Illustrator files. The json file togheter with the generated font files, CSS and HTML demo map are available on GitHub.
Here you can browse the demo map file packed in the project.