La ragione numero uno per cui jQuery è la libreria front end più amata di internet è la comoda API per selezionare elementi del DOM, che permette di usare la sintassi CSS per interagire con gli elementi della pagina, e l’altro fattore che va a braccetto è l’alias $ (dollaro) che è era univoco e succinto abbastanza (un solo carattere) da renderlo velocissimo da usare.
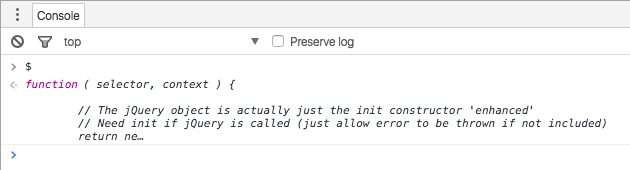
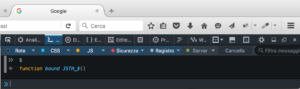
Se atterri su una pagina che importa la versione scompattata di jQuery, aprendo la console e premendo invio dopo il dollaro ti verrà incontro un commento esplicativo:
In genere solo chi intende lavorare sulla libreria stessa importa la versione scompattata, negli altri casi per ottimizzare i tempi di caricamento viene importata invece la versione minifizzata, nel qual caso non ci sarà il commento menzionato.
A questo punto, aprendo la console su una pagina che non importa jQuery, cercando di selezionare un elemento ti aspetteresti di avere l’errore “Uncaught ReferenceError: $ is not defined“, questo accadeva fino a poco tempo fa su tutti i browser più diffusi, ma oggi vedrai che viene ritornato un nodo del DOM, ma non c’è jQuery quindi cosa sta succedendo?
Command Line API(s)
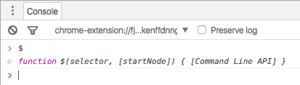
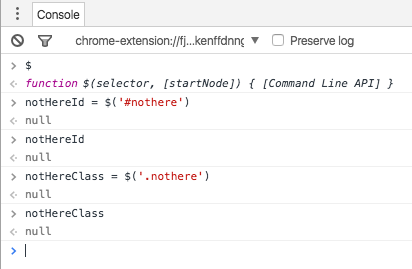
Tutti i maggiori produttori di browser hanno preso a cuore il fatto che strumenti di sviluppo migliori velocizzano drasticamente la risoluzione di problemi su applicazioni web complesse, uno degli ultimi introdotti in tutte le developer console è la Command Line API, ma la scelta infelice che è stata fatta è il nome della variabile con cui fare ricerche nel DOM, che è di nuovo il nostro amato $ (dollaro), quindi se apri la console in qualunque pagina che non importa jQuery e premi invio dopo $ vedrai quanto segue:
La Command Line API è, come il nome suggerisce, solo per la command line, non è disponibile agli script eseguiti a run time nel browser, quindi se non si fa attenzione e si cerca di usare $ per selezionare elementi da uno script in una pagina che non importa jQuery allora si andrà incontro al reference error in runtime.
Valori dei selettori inesistenti
Quando si ha a che fare con selettori che effettivamente individuano elementi esistenti del DOM potresti non notare nemmeno la differenza, ma è quando il selettore non individua nulla che le cose si fanno pericolose.
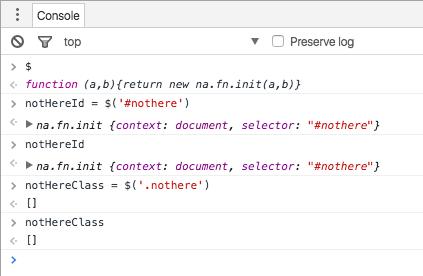
Questo è il modo in cui si comporta jQuery con selettori inesistenti, in caso di ID ritorna un oggetto jQuery vuoto, ma in caso di classi o altri selettori “di gruppo” ritorna un array vuoto.
La Command Line API invece ritorna “null” in entrambi i casi.
Attento quando debugghi in Chrome
Questa sottile differenza può portare ad errori di valutazione durante il debugging, specialmente in Chrome in combinazione con l’altro comportamento anomalo relativo al risparmio delle variabili in scope per cui mentre si naviga tramite breakpoint le variabile dei contesti superiori non sono disponibili nella console se non appaiono esplicitamente usati all’interno del corpo della funzione.
Scenario: fermi l’esecuzione dentro una specifica funzione il cui this/contesto non si riferisce a window e al cui interno la variabile $ non è mai usata, provi a usarla in console per verificare se un selettore esiste o no in un momento specifico e ottieni “null” quindi decidi di verificarne la falsità nel tuo flusso.
Ebbene Chrome ti ha appena ingannato con questa combinazione, se si fosse trattato di qualunque altra variabile avresti incontrato un reference error, ma dato che jQuery non è disponibile in quel contesto viene usata invece la Command Line API.
jQuery ritorna sempre un oggetto o un array in run time, ed entrambi si qualificano come “veri“, rendendo il controllo sbagliato perché non si comporterà nel modo atteso.
Quindi quando utilizzi la variabile $ nella console per selezionare i nodi del DOM, controlla sempre chi ritorna cosa e perché.