The number one reason jQuery is the most loved and used front end library of the whole internet is the handy DOM selection API that allows to use the CSS syntax to interact with page elements, and the other convenient factor is the alias $ (dollar sign) that is was unique and short enough (one character, dhu) to make it lighting fast to use.
If you land on a page that has imported the unminified jQuery library, when you open the console and hit return after the dollar sign you’ll be greeted by an explanatory comment:
Usually only those intended to work on the library itself will import the unminified version, so it’s more likely that to optimize load time the minified version is imported instead, in which case you won’t see the comment mentioned before.
At this point you would assume that if you open the console on a page that does not import jQuery and try selecting an element you’d be warned with the error “Uncaught ReferenceError: $ is not defined“, this was true till some time ago on all major browsers, but today you’ll see that a DOM node is returned instead, but there’s no jQuery so what’s going on?
Command Line API(s)
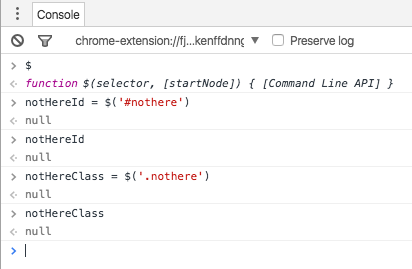
All major browser makers have taken to heart how smarter developer tools can dramatically change for the better debugging of complex web applications, the latest being introduced in all developer consoles is the Command Line API, the one unhappy choice they did however is the variable name to invoke the DOM selection, which is again our beloved $ (dollar sign), so if you open the console on any page that does not import jQuery and hit return after $ you’ll see the following:
The Command Line API are, like the name suggests, for the command line alone, they’re not available to scripts executed at runtime in the browser, so if you’re not careful and try using $ to select things in a script loaded into a page that doesn’t import jQuery you’ll then meet the reference error at runtime.
Inexistent selectors return values
When dealing with selectors that actually match existing parts of the DOM you may not even notice the difference, but it’s when the selector does not match anything that things become dangerous.
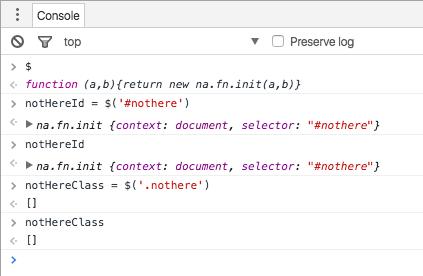
This is how jQuery behaves with not existing DOM nodes, in case of an ID it will return an empty jQuery object, but in case of classes or other “group” selectors it will give back an empty array.
The Command Line API instead will return “null” in both cases.
Be careful while debugging in Chrome
This subtle difference can trick you into wrong assumptions during debugging, especially in Chrome in combination with its other tricky behavior related to variables scope skimp where during breakpoint navigation the upper-scope variables are not available in console-time if they’re not used anywhere in the function’s body.
Scenario: you break within a specific function which local scope/this doesn’t refer to window and within the function body the $ var is never used, you try to use it in the console to see if a selector exist or not in a specific moment and you get “null” thus you decide to check for falsyness into your flow.
Well Chrome just tricked you with this combo, if it was any other variable you would have encountered a reference error, but since jQuery is not available in that context the Command Line API are used instead.
jQuery will always return either an object or an array at script run time, both which will qualify as truthy values, making your check wrong as it won’t work as expected.
So when you deal with $ variable in console to select DOM nodes, always check who’s returning what and why.