Anno domini 2014, i dispositivi tascabili hanno raggiunto un livello di potenza paragonabile se non superiore ai comuni computer portatili, ma le compagnie aeree low cost usano come unità di peso del bagaglio a mano la massa atomica, mi trovo ad un bivio : i vestiti per sopravvivere al gelo della Svezia (si, di Agosto) *oppure* il portatile.
Prendo la decisione più drastica, il portatile resterà a casa per le vacanze, quindi decollo.

Sono a destinazione, e durante un momento morto di sera mi viene in mente un’idea per un articolo, ma il mio fido portatile si trova a ben 1800km di distanza a Roma…ma siamo nel 2014, ed un Galaxy Note 2 ha tutto ciò che serve per espletare un compito semplice come la video scrittura, giusto?
Bhe no
Parliamo di WordPress web 3.9 e della sua interfaccia responsive per i dispositivi mobile e del suo pannello di amministrazione per creare contenuti. Cimentandosi nella stesura reale di un testo con uno smartphone Android, usando Google Chrome ovvero il non plus ultra, queste sono alcune delle difficoltà in cui ci si imbatte.
Impossibile incollare testo formattato
Magari per fare una citazione dal web, oppure una bozza è stata scritta in EverNote e qualcos’altro in Gdrive, può succedere di voler incollare testo già formattato nella tab di editing visuale per aggiustare in seguito i contenuti.
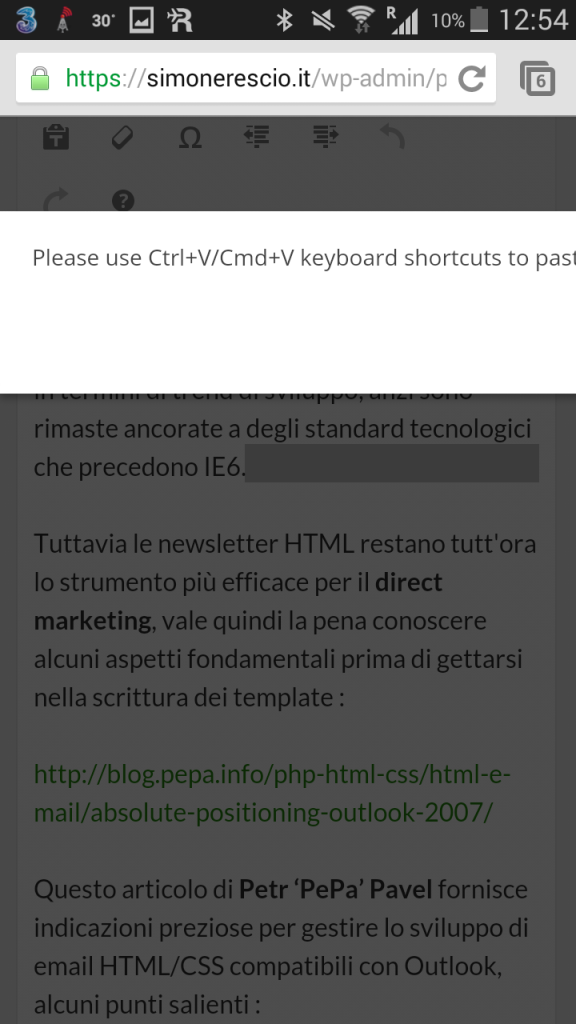
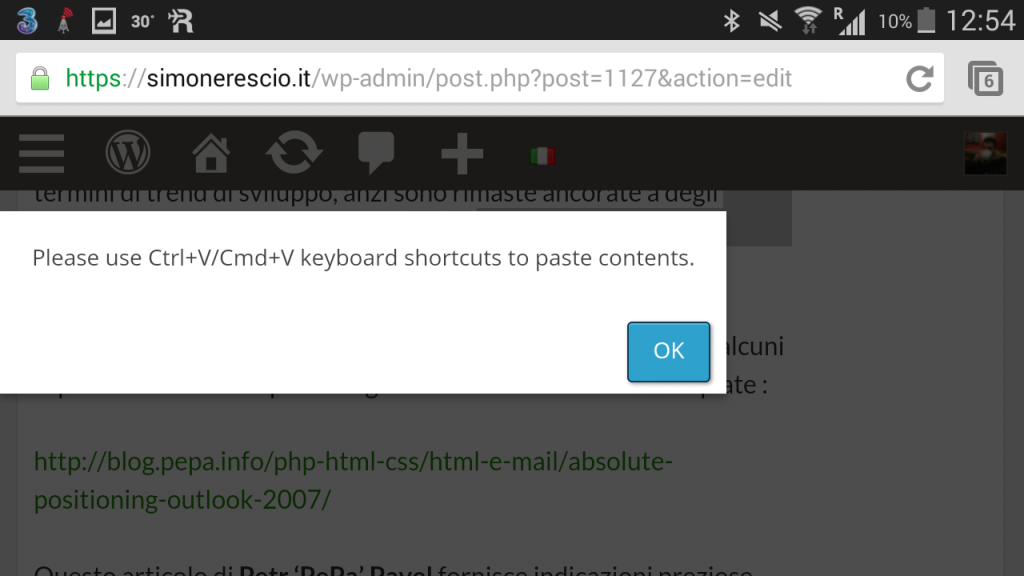
Tenendo premuto il punto del testo in cui si vuole incollare i contenuti e poi selezionando il comando incolla si ottiene un popup di errore che intima di usare una tastiera fisica, il “per favore” è abbastanza relativo dato che non c’è altra scelta.
Unico modo per aggirare il problema è passare alla modalità solo testo, perdendo quindi tutta la formattazione ed eventuali collegamenti.
Popup di errore bloccante senza via di uscita
Il messaggio di errore relativo all’azione di copincolla è un modale bloccante, ovvero senza premere OK non è possibile fare nulla, ma il box è a dimensione fissa in position:fixed per cui è impossibile scrollare orizzontalmente per raggiungere il pulsante.
Il Note 2 è abbastanza grande da riuscire a mostrare il tasto ruotando in landscape, ma su uno smartphone più piccolo? L’unica opzione sarebbe navigare all’indietro la history del browser perdendo il proprio lavoro, con conseguenti blasfemie.
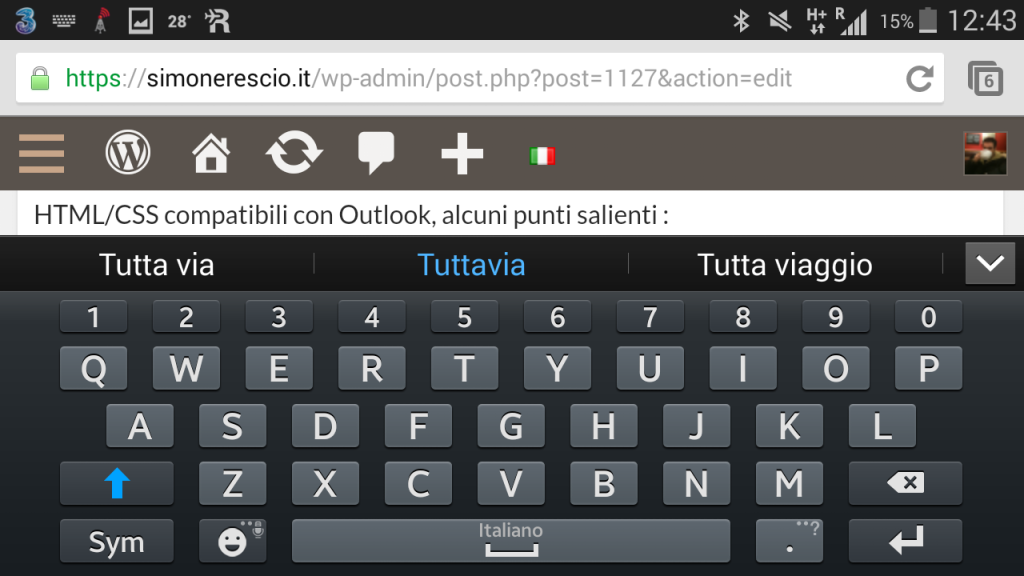
Scrivere in landscape è impossibile, lo smartphone è scambiato per un tablet
Per quanto le tastiere virtuali svolgano un ottimo lavoro nel determinare quale tasto si vuole premere nonostante non si centri mai perfettamente l’obbiettivo, le possibilità di errore sono piuttosto alte quando si usano in modalità portrait a causa dell’elevata vicinanza tra le lettere.
La tastiera landscape invece aumentando la larghezza dei tasti rende molto più agevole la digitazione usando i pollici, sicuramente più indicata per la stesura veloce di un testo più lungo di un SMS o un tweet, allora fiducioso tappo la textarea dei contenuti, ruoto il Note e mi prende un colpo :
L’header che in modalità portrait era in position:absolute diventa fixed, rubando il poco spazio verticale disponibile, questo perchè il breakpoint per gli smartphone è stato impostato a 600px di larghezza, misura che uno smartphone da 5,5 pollici supera abbondantemente in modalità landscape, solo che in verticale non ci sono 1000px ma meno di 400px.
Non guasterebbe allora controllare oltre alla larghezza della finestra anche l’orientamento, che per le media query comunque si basa sul rapporto tra larghezza ed altezza per cui può confermare se si è in portrait, ovvero su un tablet, e quindi se c’è abbastanza spazio per accogliere elementi fissi.
Larghezza e orientamento insieme per individuare il tipo di dispositivo sono l’unica ancora di salvezza in un mercato di dispositivi che ha una linea di demarcazione tra smartphone tablet sempre più sfocata.
Volendo andandare per il sottile si potrebbe incrociare anche il rapporto d’aspetto per gestire l’interfaccia in luogo dell’apparizzione della tastiera virtuale.
Lo scroll di pagina e textarea causano confusione
Il fatto che l’altezza della textarea sia maggiore della finestra del browser comporta che per vedere tutti i contenuti mi sono ritrovato spesso a domandarmi se dovevo scrollare la pagina, la textarea oppure entrambe.
Utilizzando le unità di misura relative al viewport si può fare in modo che l’altezza della textarea non ecceda mai quella della finestra del browser, così che una volta centrata si può scrollare una cosa sola :
1
non è compatibile con le versioni vecchie dello stockbrowser Android antecedenti a kitkat, ma dare una possibilità agli utenti degli altri browser che possono essere installati liberamente non è già qualcosa?
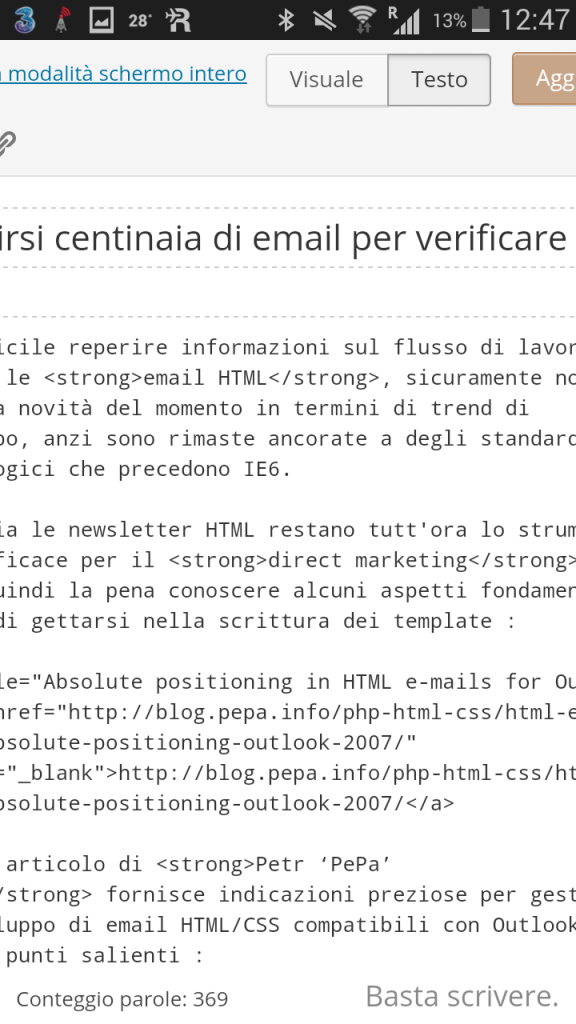
La modalità schermo intero non è ottimizzata
Mi riprendo dallo shock della tastiera in landscape, torno al portrait e tento l’ultima carta, la modalità schermo intero, che non tarda a deludermi :
La pagina deve essere scrollata orizzontalmente per vedere i contenuti della textarea, la barra superiore è decisamente ingombrante, in più figura anche il campo di modifica del titolo che in questo contesto è francamente superfluo.
Ma in basso a destra nella pagina c’è un ottimo suggerimento : “Basta scrivere.“.
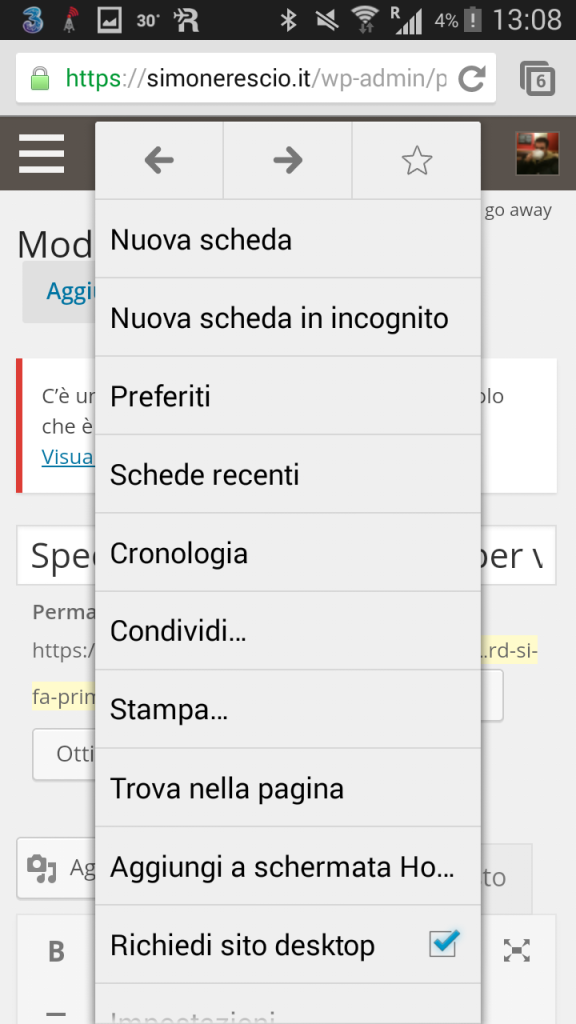
Si perché questa interfaccia ottenuta tramite media query rende inutile ingannare il server attraverso l’user-agent, non c’è modo di vedere la versione desktop.
Purtroppo per rendere “mobile” una risorsa web orientata alla produttività, quale è il pannello di amministrazione di WordPress, incolonnare tutto con un float:none non è sufficiente.
L’usabilità deve venire prima dell’aspetto estetico, anche se il design in photoshop o sul browser dekstop con la finestra rimpicciolita sembra eccezionale, la realtà può rivelarsi drammaticamente diversa per i malcapitati che hanno la necessità di lavorare senza un computer.
E l’applicazione Android?
Visualizza solo gli articoli che corrispondono alla lingua di installazione del blog, chi come me usa polylang per i blog multilingua si ritrova con un pugno di mosche. Rimossa dopo 5 minuti.
Scriverai ancora articoli WordPress usando uno smartphone?
No.