La creazione di una User Experience coinvolgente ed immersiva non passa solo per le scelte che coinvolgono la posizione e la funzione degli elementi specifici di una applicazione, nativa o web che sia. Storicamente gli sviluppatori Front End inseguono la chimera di personalizzare l’aspetto di elementi che dovrebbero essere appannaggio del sistema operativo in modo da conformarli allo stile del proprio brand, così da poter spiccare rispetto alla concorrenza.
Gli elementi su cui ci si è sempre concentrati sono quelli che fanno parte della pagina, soprattutto gli elementi interattivi che fanno parte della famiglia dei form, come i campi di input per il testo, le checkbox, le select e i radio button. La possibilità di stilizzare questi elementi è largamente determinata dal grado di libertà che il produttore del browser vuole concedere agli sviluppatori, con la conseguenza che non esiste un solo modo standard per modificare questi elementi via CSS.
Spesso l’unica strategia valida per ottenere un risultato uniforme a livello cross browser consiste nel rimpiazzare questi elementi nativi con elementi HTML custom, che poi riflettono dietro le quinte i cambiamenti sugli elementi “nativi”, ma è una scelta estrema che comporta grandi compromessi dal punto di vista dell’accessibilità.
Per gli elementi che sono invece esterni alla pagina non si può optare per la sostituzione, ma i produttori dei browser, sopratutto in ambito mobile dove il ruolo di ogni pixel conta, hanno iniziato a cambiare strategia offrendo maggiori possibilità di personalizzare elementi nativi esterni, come la status bar di sistema e la barra dei comandi del browser.
Vediamo in rassegna quali sono i meta tag HTML attualmente a nostra disposizione per aggiungere quel tocco di colore esadecimale che fa la differenza.
iOS status bar
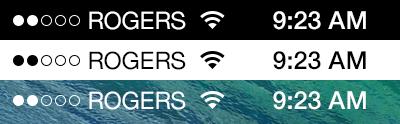
Disponibile sin dalle prime versioni del sistema operativo mobile della mela, il meta tag apple-mobile-web-app-status-bar-style consente di cambiare il colore della barra di stato di iOS, permettendo di farlo combaciare (o contrastare a seconda dei gusti) con quello degli elementi immediatamente sottostanti, come un menu di navigazione.
Questa caratteristica è però fruibile solo per quei siti web che siano stati innanzitutto aggiunti come bookmark sulla Home Screen del telefono e poi lanciati da li come simil-web-app a tutto schermo, quindi questo meta non avrà effetto per chi visita il sito da Safari mobile.
E non funzionerà neanche per le app ibride iOS, che dovranno comunque avvalersi di codice nativo per cambiare la status bar.
|
1 2 3 4 |
<!-- Allows site to be added to iOS home screen --> <meta name="apple-mobile-web-app-capable" content="yes"> <!-- Changes iOS status bar color when site is launched from iOS home screen --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> |
Lato Windows è disponibile per Internet Explorer desktop un meccanismo simile a quello di iOS mobile, il meta tag msapplication-navbutton-color permette di modificare il colore degli elementi di navigazione per delle tab che siano state salvate come Pinned Tab, più limitato ma è già qualcosa.
|
1 2 |
<!-- Changes IE navigation buttons color when site is Pinned Tab --> <meta name="msapplication-navbutton-color" content="#FF3300" /> |
Android status bar e Chrome toolbar
In seguito alla rivoluzione del material design all’interno di Android, tutte le applicazioni native prevedono la possibilità di coordinare i due elementi Status Bar e Toolbar, tra loro adiacenti, con due colori complementari. Per le applicazioni native, anche ibride, questo meccanismo richiede l’uso del material theme.
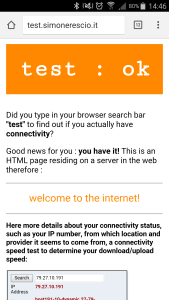
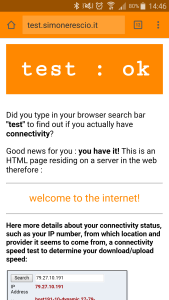
A partire dalla versione 39 di Chrome mobile su sistema Android Lollipop è possibile utilizzare il meta tag theme-color per ottenere lo stesso effetto su qualunque sito navigato da browser Chrome, su altri browser o versioni più vecchie di Android il meta verrà semplicemente ignorato.
Il colore esadecimale impostato come valore del meta tag sarà applicato “letteralmente” alla toolbar di Chrome, mentre sulla status bar Android risulterà più scuro di circa il 40%.
Questo è il prima/dopo sulla mia pagina di test.
|
1 |
<meta name="theme-color" content="#FF8800" /> |
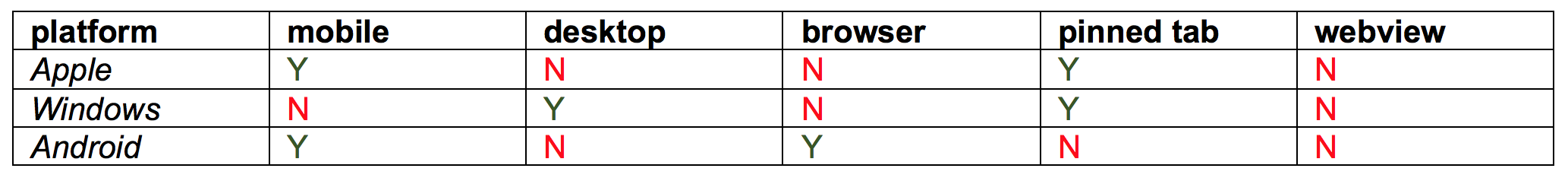
Scenari coperti
Dal punto di vista del “valore aggiunto”, il meta tag theme-color di Chrome mobile su Android è sicuramente il migliore in quanto fruibile da tutti i normali visitatori, sopratutto quelli che vengono per la prima volta, adottando in combinazione tutti i meta sopra descritti si vanno a coprire i seguenti scenari :