Creating an engaging and immersive User Experience does not come just from choices involving the position and role of specific components of an application, whether native or web. Historically Front End developers chase the chimera of customizing the appearance of elements that should be ruled by the operating system, in order to conform to the style of the brand, to make them stand out from the competitors.
The elements on which we have always concentrated our attention are those that are part of the page, mostly regarding the interactive elements that are part of the form family, such as input fields for text, checkboxes, selects and radio buttons. The ability to stylize these elements is largely determined by the degree of freedom that the browser vendor wants to give to developers, with the result that there is no single standard way to edit these elements via CSS.
Often the only viable strategy to achieve a uniform and cross browser result is to replace these native elements with custom HTML elements, which then reflect the changes behind the scenes on “native” ones, but it is an extreme choice that involves large compromises for accessibility.
For elements that are external to the page replacement is not an option, but browser makers, especially in the mobile sector where the role of each pixel counts, began to change strategy by offering more opportunities to customize external native elements, such as the system status bar and the browser toolbar.
Let’s review what are the HTML meta tags currently available to us to add that touch of hexadecimal color that makes the difference.
iOS status bar
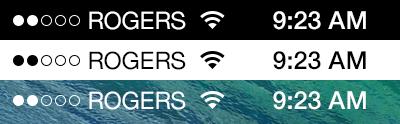
Available since the earliest versions of iOS and Safari, the meta tag apple-mobile-web-app-status-bar-style allows to change the color of the iOS status bar, making it possible to match (or contrast as you like) with the immediately underlying elements, like the navigation menu.
This feature, however, is accessible only for those websites that are first added as a bookmark on the Home Screen of the phone and then launched from there like pseudo-web-app in full-screen mode, which means that it will not take effect for those who visit the site with Safari mobile.
It does not work either for hybrid iOS app, which will still make use of native code to change the status bar.
<!-- Allows site to be added to iOS home screen --> <meta name="apple-mobile-web-app-capable" content="yes"> <!-- Changes iOS status bar color when site is launched from iOS home screen --> <meta name="apple-mobile-web-app-status-bar-style" content="black">
On Windows side is available for Internet Explorer desktop a similar mechanism to that of iOS Safari mobile, the meta tag msapplication-navbutton-color allows you to change the color of navigation elements for the tabs that have been saved as a Pinned Tab, more limited but better than nothing.
<!-- Changes IE navigation buttons color when site is Pinned Tab --> <meta name="msapplication-navbutton-color" content="#FF3300" />
Android status bar and Chrome toolbar
With the revolution of the material design on Android, all native applications provide the ability to coordinate the two elements Toolbar and Status Bar, adjacent to each other, with two complementary colors. For native applications, including hybrid ones, this mechanism requires the use of the material theme.
Since Chrome mobile version 39 on Android Lollipop system you can use the theme-color meta tag to get the same effect on any site visited with Chrome browser, while with other browsers or older versions of Android the tag will be simply ignored.
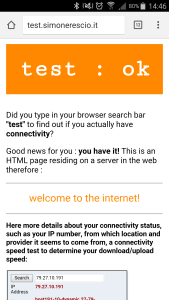
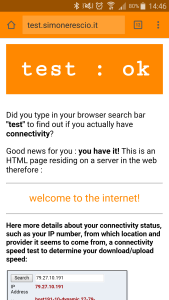
The hexadecimal color set as value of the meta tag will be applied “literally” to the toolbar of Chrome, while the Android status bar will have the same color but darker by about 40%.
This is the before/after result on my test page.
<meta name="theme-color" content="#FF8800" />
Covered scenarios
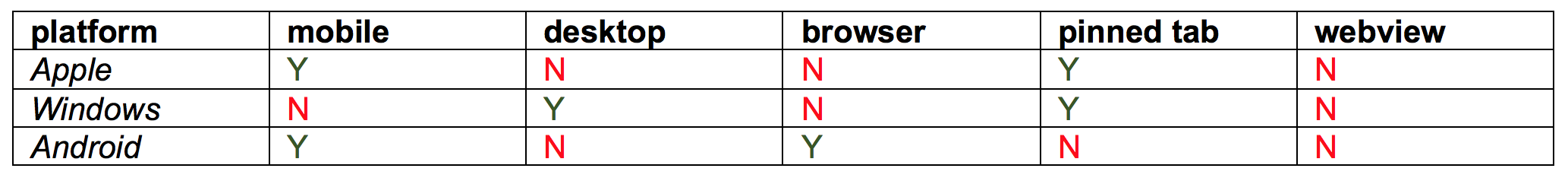
From the point of view of the “added value”, the meta tag theme-color on Chrome mobile for Android is definitely the best one as it can be enjoyed by all normal visitors, especially those who come for the first time, still by using all the above tags in combination we’ll cover the following scenarios: