Iniziamo con una doverosa premessa:
nessuna misura di sicurezza è infallibile
 nel caso specifico la “s” affissa alla fine del protocollo HTTP che, si, sta per “sicuro“, andrebbe sempre letta come “più sicuro“. Probabilmente avrai sentito del bug Heartbleed balzato agli onori delle cronache nel 2014, ecco nonostante tale problematica sulle versioni più vecchie del protocollo TLS, tutt’ora in fase di aggiornamento sui server con la versione patchata, conviene comunque adottare misure aggiuntive se accessibili e disponibili.
nel caso specifico la “s” affissa alla fine del protocollo HTTP che, si, sta per “sicuro“, andrebbe sempre letta come “più sicuro“. Probabilmente avrai sentito del bug Heartbleed balzato agli onori delle cronache nel 2014, ecco nonostante tale problematica sulle versioni più vecchie del protocollo TLS, tutt’ora in fase di aggiornamento sui server con la versione patchata, conviene comunque adottare misure aggiuntive se accessibili e disponibili.
Il protocollo HTTP di per se è completamente aperto e vulnerabile ad attacchi man in the middle con pochissimo sforzo, ogni misura di sicurezza in più che si adotta serve a rendere la vita più difficile ad eventuali mal intenzionati, certo non si è mai perfettamente certi che un attacco sia impossibile, ma perché facilitare le cose?
In tal senso Google si è spinta anche oltre, annunciando il 6 agosto 2014 che inserirà la presenza/assenza della crittografia HTTPS come uno dei parametri per valutare il ranking dei siti che appaiono sulla sua SERP, nominando l’iniziativa HTTPS everywhere.
Ora che abbiamo in mano delle conoscenze e delle aspettative realistiche rispetto a ciò che significa impiegare HTTPS vediamo come abilitarlo su un sito ospitato su hosting condiviso.
Ottenere il certificato da StartSSL
Esistono diverse tipologie di certificati, per gli e-commerce ed altri enti volti a fini di lucro è possibile che si debba sottostare a degli standard di sicurezza che obbliga a rivolgersi ad enti di certificazione specifici tramite un processo a pagamento potenzialmente molto costoso, nell’ordine delle centinaia di euro l’anno.
Per siti di divulgazione o vetrine gli hosting provider in genere offrono la possibilità di produrre ed installare, facendo da intermediari con l’authority di terze parti, il certificato TLS con relativo costo annuale, si parla in genere di cifre inferiori ai 10€/annui.
Tuttavia esistono degli enti di certificazione che hanno automatizzato la procedura per rilasciare i certificati di tipo “semplice” in maniera veloce e del tutto gratuita.
![]() Iniziamo quindi effettuando il login sul sito di StartSSL, se non si possiede un account inserendo la mail per l’enrollment viene inviata una one time password per accedere e viene creato l’account legato all’indirizzo mail, altrimenti si richiede solo la one time password per accedere ad un account esistente.
Iniziamo quindi effettuando il login sul sito di StartSSL, se non si possiede un account inserendo la mail per l’enrollment viene inviata una one time password per accedere e viene creato l’account legato all’indirizzo mail, altrimenti si richiede solo la one time password per accedere ad un account esistente.
Validazione dominio
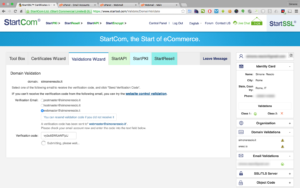
Una volta dentro seleziona la tab Validations Wizard e procedi con la voce preselezionata “Domain Validation” inserendo il dominio interessato nella schermata successiva, a questo punto viene offerta una lista di indirizzi email con degli alias esistenti su qualunque sito che si rispetti, del tipo postmaster/hostmaster/webmaster @ dominio.com, selezionato il quale verrà inviata un’altra one time password accessibile solo al webmaster del dominio, in base allo stato dei server possono volerci dai 2 ai 15 minuti per avere il messaggio nella casella in entrata.
A questo punto, se hai l’account configurato in un client di posta si fa presto ad aprire il messaggio e copiare il codice, altrimenti dovrai recarti nel cPanel del tuo sito, seleziona Email Accounts e procedi con Access Webmail selezionando uno dei client a disposizione, nel mio caso SquirrelMail.
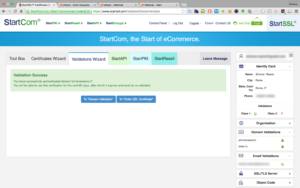
Ora non resta che tornare sulla pagina di StartSSL che avevamo lasciato in sospeso, copiare il codice ricevuto e la validazione è completata.
Creare il Certificate Signing Requests (CSR) da cPanel
Per richiedere un certificato bisogna fornire una firma digitale da includere nella creazione del certificato e che verrà usata per attestarne la validità, quindi partendo dalla home di cPanel bisogna selezionare la voce SSL/TLS quindi il link Generate, view, or delete SSL certificate signing requests. Nella pagina dei CSR verrano mostrati quelli esistenti in cima, e sotto una form con cui generarne uno nuovo, non resta che riempire tutti i campi obbligatori contrassegnati da asterisco e cliccare Generate, e copiare il contenuto della prima text area avente come titolo Encoded Certificate Signing Request.
Creare il certificato (CRT) da StartSSL
Ora che abbiamo un CSR da utilizzare torniamo sulla pagina lasciata in sospeso su StartSSL cliccando su To “Order SSL Certificate” che ci porta sulla tab Certitificates Wizard, dove bisogna soltanto riportare gli stessi domini del CSR, quindi selezionare Generated by Myself ed incollare il contenuto del CSR nella text area, cliccare submit e dopo pochi secondi il certificato CRT è pronto per essere scaricato.
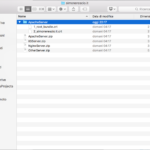
Si tratta di un file ZIP al cui interno ci sono altri ZIP, uno per ogni tipologia di server, la maggior parte degli Hosting condivisi a basso costo gira su piattaforma Apache quindi si scompatta lo ZIP per avere sia il certificato ROOT di StartSSL che quello specifico per il nostro dominio.
Caricare il certificato su cPanel
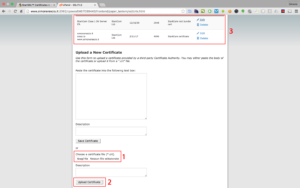
Ci siamo quasi, ora che abbiamo i file non resta che caricarli nel pannello cPanel, torniamo alla schermata SSL/TLS selezionando questa volta il link Generate, view, upload or delete SSL certificates, selezioniamo e carichiamo uno per volta i due certificati ROOT e specifico che alla fine appariranno listati in cima alla pagina.
Installare il certificato

Il certificato CRT è ora caricato, ma non è ancora installato, ovvero cercando di raggiungere le pagine del sito rimpiazzando HTTP con HTTPS avremmo un errore di “connessione non privata” perché il certificato non è reso disponibile.
Tornando alla sezione SSL/TLS di cPanel selezioniamo l’ultima voce Manage SSL sites. A questo punto abbiamo una pagina simile a quelle viste in precedenza per CSR e CRT, ovvero in alto una lista di eventuali certificati già installati e sotto un form con cui installare su uno dei propri domini un certificato caricato in precedenza, cliccando sulla select sotto la voce Domain selezioniamo il dominio di cui abbiamo disponibile il certificato e poi clicchiamo sul tasto Autofill by Domain immediatamente a destra, a questo punto la form è stata precompilata con i dati contenuti nel certificato, scorriamo in fondo e clicchiamo su Install Certificate.
Fatto!

Adesso rimpiazzando nella URL del proprio sito HTTP con HTTPS apparirà il tanto agognato lucchetto verde a confermare che la connessione con il sito adesso è criptata e più sicura.
Errore di “mixed content”
Il grosso del lavoro è stato fatto, perché non abbiamo ancora finito, infatti la premessa di cui sopra va arricchita della seguente perla di saggezza :
Una pagina web si compone normalmente di una pletora di elementi “esterni”, che possono provenire sia dallo stesso dominio da cui viene servita la pagina stessa o essere risorse di terze parti, in ogni caso queste risorse possono essere richieste sia tramite HTTP che tramite HTTPS.
Mentre è accettabile che una pagina “non sicura” contenga elementi “sicuri” non è vero invece il contrario, una pagina risulta sicura solo quando tutte le risorse che vengono richieste al suo interno (immagini, video, script etc) sono a loro volta sicure, ovvero una pagina che viaggia in HTTPS mostrerà il rassicurante lucchetto verde solo se tutte le risorse al suo interno sono HTTPS, ad eccezione dei link <a> che non sono risorse.

Se così non fosse verrà mostrato il lucchetto ma con un’icona informativa o un triangolo giallo a seconda del browser, questo tipo di errore dovuto allo commistione di risorse insicure dentro una risorsa che dovrebbe essere sicura è detto appunto di mixed content.
Per quanto riguarda le risorse provenienti dal proprio dominio, come immagini caricate sul proprio hosting e poi allegate sulle proprie pagine, si tratta di rimpiazzare tutte quelle URL sostituendo HTTP con HTTPS, con le risorse di terze parti potrebbe essere più complicato perché se non offrono la possibilità di caricare i contenuti in maniera sicura via HTTPS l’alternativa è ospitare tali risorse sul proprio hosting, copyright permettendo, o rivolgersi ad altri provider.
Aggiornare la configurazione del CMS
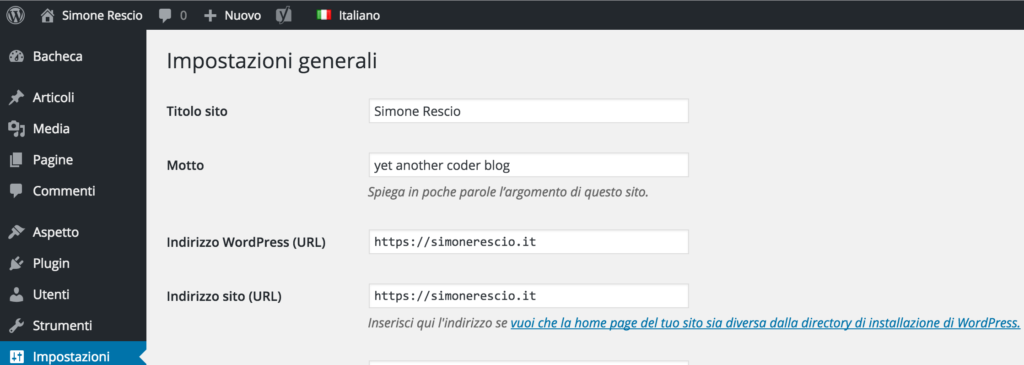
Quasi tutti i CMS in circolazione, all’atto dell’installazione richiedono delle informazioni di base relative al sito web che andranno ad ospitare, una di queste informazioni è il BasePath, ovvero la URL assoluta che porta alla home page del sito e a cui tutte le risorse ivi ospitate fanno riferimento, eg http://www.dominio.com.
Dovrai quindi accedere al pannello di amministrazione e cercare tra le impostazioni questo campo ed aggiornare il protocollo da HTTP a HTTPS, e questa nuova URL verrà usata anche per gli allegati delle nuove pagine che saranno create in futuro.

Redirect automatico su HTTPS con server Apache
Ora che il certificato è installato e tutte le risorse delle nostre pagine sono servite su HTTPS dobbiamo assicurarci che tutti gli utenti possano beneficiarne, questo perché è comunque ancora possibile raggiungere il sito tramite semplice HTTP, ad esempio chi scrive sulla barra degli indirizzi il dominio nel 99% dei casi lo fa senza includere il protocollo, oppure non tutti i link interni del sito sono stati inseriti come relativi, spetta quindi a noi fare in modo che il protocollo selezionato sia sempre HTTPS.
Su server Apache si può fare un redirect includendo le seguenti istruzioni nel file .htaccess nella root del sito :
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<IfModule mod_rewrite.c> RewriteEngine On # This checks to make sure the connection is not already HTTPS RewriteCond %{HTTPS} !=on # This rule will redirect users from their original location, to the same location but using HTTPS. # i.e. http://www.example.com/foo/ to https://www.example.com/foo/ # The leading slash is made optional so that this will work either in httpd.conf # or .htaccess context RewriteRule ^/?(.*) https://%{SERVER_NAME}/$1 [R,L] </IfModule> |
Rinnovo dei certificati alla scadenza
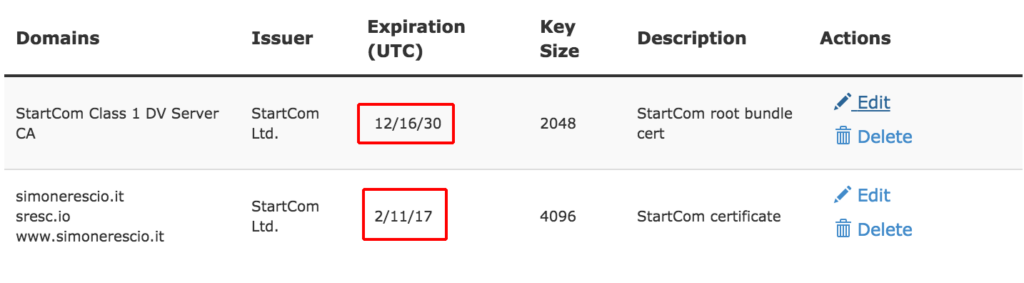
Mentre il certificato di ROOT relativo all’authority ha una durata di decine di anni, i certificati dei singoli domini non sono validi a lungo, a distanza di 1 anno non saranno più validi e se non vengono sostituiti gli utenti che cercheranno di navigare tramite HTTPS, ormai automaticamente indotto con il redirect Apache di cui sopra, si ritroveranno una pagina di errore del browser che li avvisa che la connessione non è sicura.

Per evitare che ciò accada conviene creare un reminder sul proprio calendario di fiducia che ci avvisi almeno un mese prima della prossima scadenza del certificato per provvedere al rinnovo.
Andrà ripetuta una buona parte della trafila, in particolare i domini dovranno essere validati di nuovo dato che la durata della validazione su StartSSL è di soli 90 giorni.
Il Certificate Signing Requests (CSR) invece rimane valido se non sono nel frattempo cambiate informazioni come il dominio o la mail di contatto, si può dunque copiarne il contenuto per richiedere un altro certificato da StartSSL, una volta scompattato va caricato su cPanel e infine installato sul proprio dominio andando a rimpiazzare quello vecchio, completata questa operazione si può andare nella pagina di gestione dei certificati (CRT) e cancellare quelli non più installati e prossimi alla scadenza.




























[…] che i miei certificati emessi da StartCom, menzionato nella mia guida per HTTPS, erano prossimi alla scadenza, mi sono attivato nella ricerca di un’alternativa sempre […]